Das E-Mail-Programm von Mac OS bietet leider keine native Unterstützung von html-Signaturen, aber mit ein paar kleinen Tricks klappt es doch ;-). Ganz unten im Beitrag gibt es wieder eine Videoanleitung.
Was ist eigentlich HTML?
Hyper Text Markup Language (HTML) ist eine Auszeichnungssprache, welche hauptsächlich für Webseiten verwendet wird. Es handelt sich hierbei um keine Programmiersprache, viel mehr ist ei eine Elementbasierte Strukturierungshilfe. Zum Beispiel sieht eine Überschrift mit einem kurzen Text in etwa so aus:
<h1>Sehr große Überschrift</h1>
<h2>Große Überschrift</h2>
<p>Viel Text</p>Auch dieser Blog funktioniert mit html-Elementen.
Das Tolle an html ist, dass Text recht unkompliziert schön und einheitlich formiert werden kann. Diesen Vorteil kann auch für grafisch gestaltete E-Mails genutzt werden.
Die Signatur erstellen
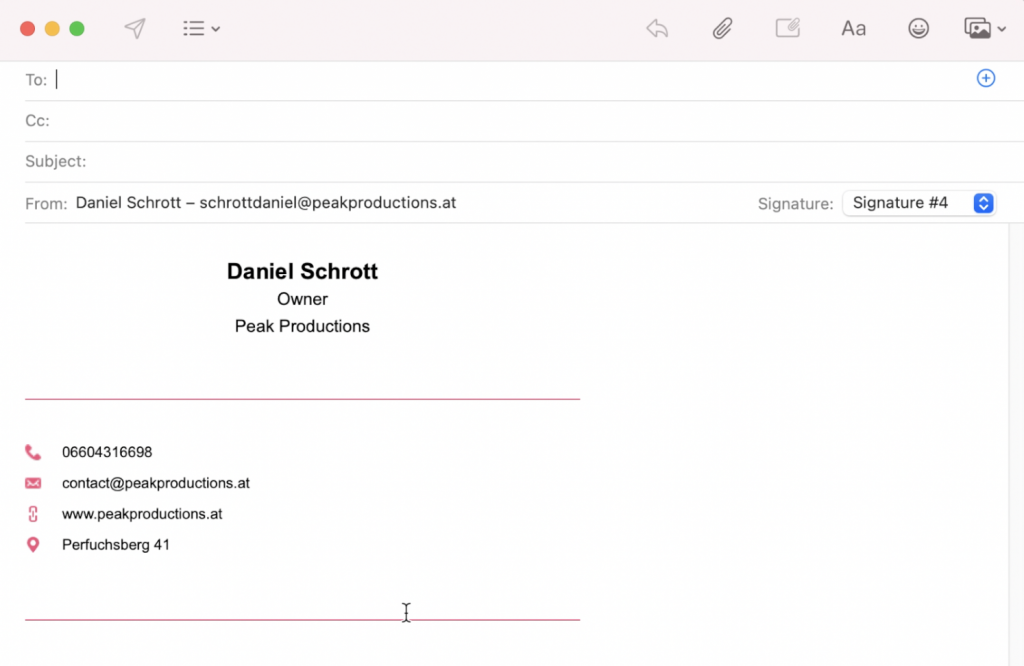
Dazu gibt es viele kostenlose Generatoren im Web. Einfach nach html signature Generator suchen und den passenden für die Signatur auswählen.
Einstellungen beim Mac E-Mail-Client
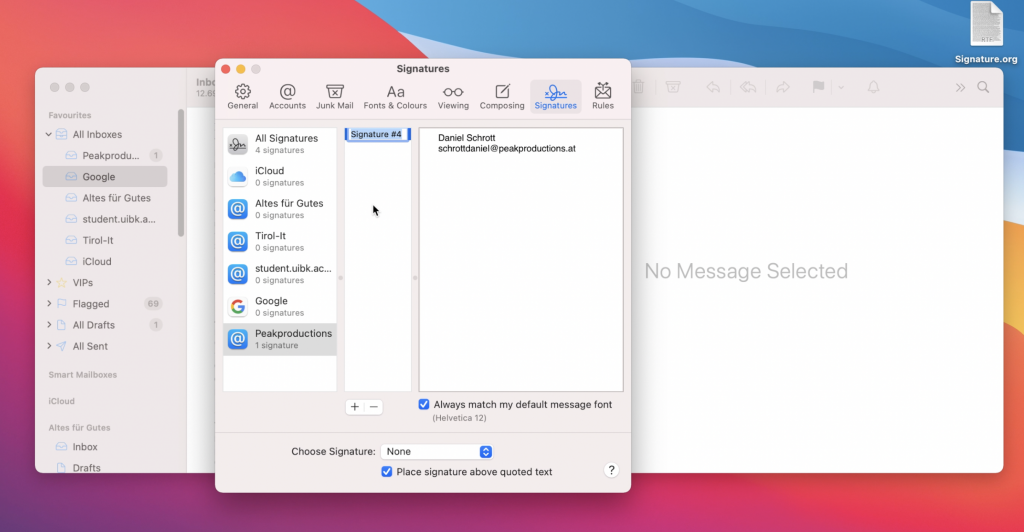
Im nächsten Schritt die Mac Mail öffnen und eine neue Signatur erstellen. Der Inhalt ist in diesem Fall komplett egal.

Die Singatur anpassen
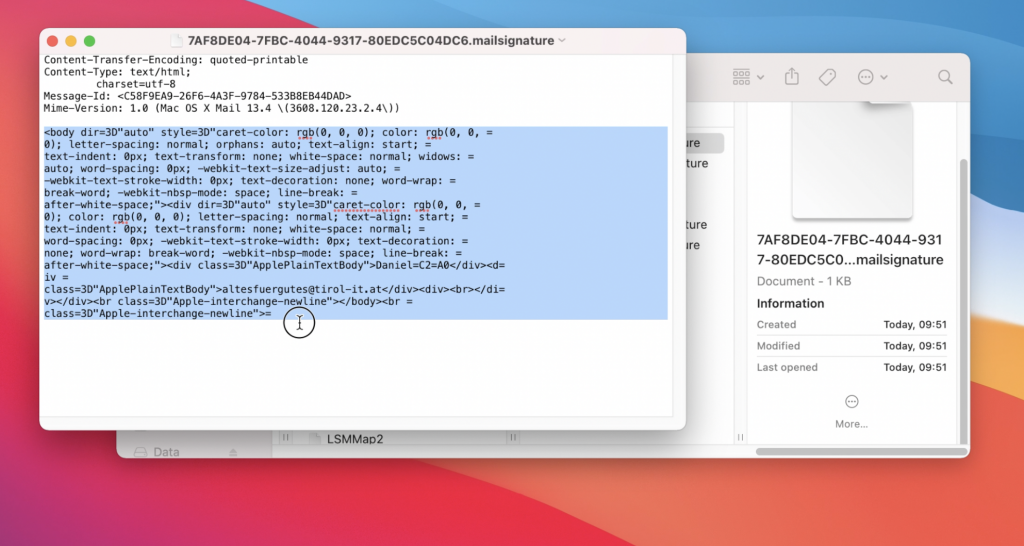
Im Finder auf „gehe zu“ klicken und mit gedrückter alt-taste Library auswählen. Hier noch folgenden Pfad öffnen Mail -> V8 -> MailData -> Signatures und nach Änderungsdatum sortieren. Die oberste Datei mit der Endung .mailsignature ist die vorhin hinzugefügte Mailsignatur, diese wird jetzt geöffnet.
Die ersten 5 Zeilen sind wichtig für das Mailprogramme und dürfen nicht gelöscht werden! Alles ab der Zeile, welche mit <body> beginnt, kann gelöscht und mit dem Text aus dem Generator ersetzt werden.

Richtiges Speichern
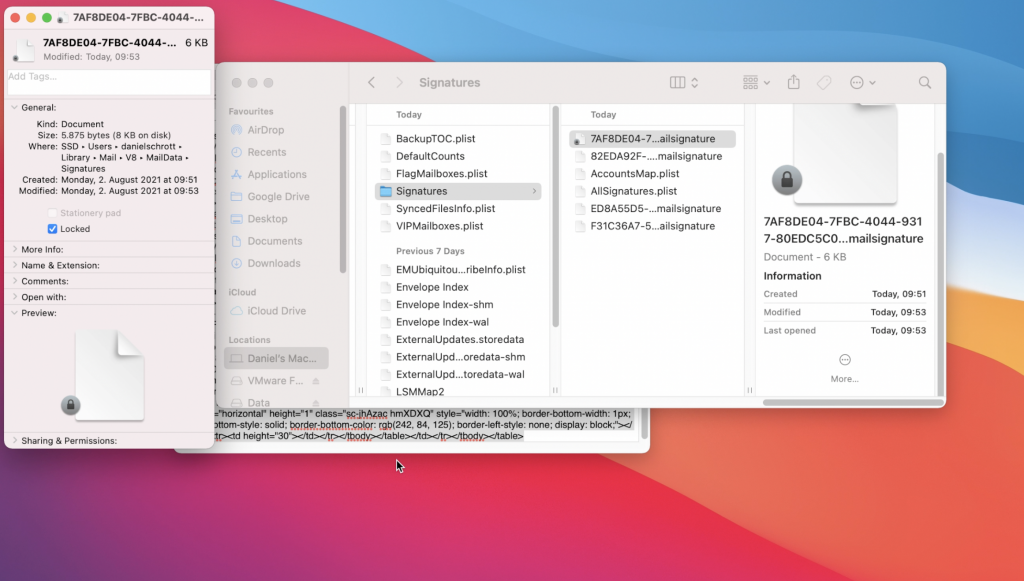
Ein wichtiger Schritt ist das richtige Speichern der Signatur. Diese muss nämlich unter Information, als schreibgeschützt gesichert werden, damit sie nicht mit der alten Signatur überschrieben wird. Dazu mit der Rechten Maustaste draufklicken und unter Information „Schreibgeschützt“ auswählen.

Das war’s dann schon. Viel Spaß beim nachmachen ;-).

Video
Hier noch die passende Videoanleitung.



0 Kommentare